How To Add Multiple Photos To Photoshop Cc

Open Multiple Images As Layers In Photoshop
Larn how easy it is to open multiple images at one time into a Photoshop document, with each image placed on its ain layer, and how to add more images to the certificate as you need them!
Whether we're compositing images, creating collages or designing layouts, we oftentimes need to load multiple images into the same Photoshop document. And each paradigm needs to appear on its own layer within that certificate. But that's non how Photoshop works when we open multiple files. Instead, each file opens in its own dissever document, forcing us to motility the images ourselves from i document to another.
But at that place is a way to open up multiple images at once into the same certificate using a command chosen Load Layers into Stack. And we tin can add more files to the certificate equally we need them using a unlike command known as Place Embedded. In this tutorial, I'll show you how both of these features work. We'll also await at a few options in Photoshop's Preferences that brand placing images into your document even faster. And as a bonus, I'll finish things off by blending my images into a simple double exposure event.
I'thou using Photoshop 2020 but you lot can follow along with whatever recent version.
This is lesson vi in my Layers Learning Guide. Allow'due south get started!
How to load multiple images as layers in Photoshop
Allow'south starting time by learning how to load multiple images as layers into the same Photoshop document. For that, we utilize a control called Load Files into Stack. And not merely does this command load your images, only it even creates the Photoshop document for yous! Here's how to use it.
Step 1: Choose "Load Files into Stack"
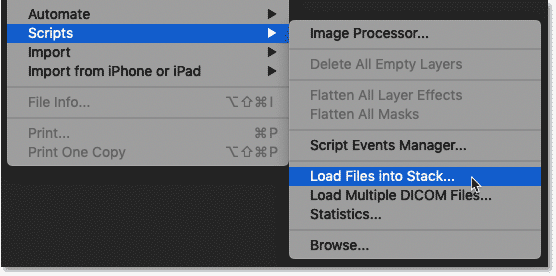
In Photoshop, go upwardly to the File menu in the Card Bar, choose Scripts, and so choose Load Files into Stack:

Going to File > Scripts > Load Files into Stack.
Step 2: Select your images
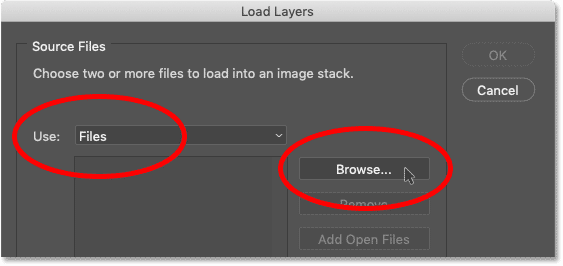
Then in the Load Layers dialog box, set the Use choice to either Files or Folder. Files lets you select individual images within a folder, while Folder volition load every image in the binder y'all select. I'll choose Files.
So click the Scan push:

Setting Utilise to either Files or Binder and then clicking Browse.
Cloud documents or local files
If you lot're using Photoshop CC 2020 or subsequently, Photoshop may inquire if y'all desire to load a Cloud certificate or files stored on your figurer. I'll click the On your estimator push:

Choosing to load files on my figurer.
Selecting your images
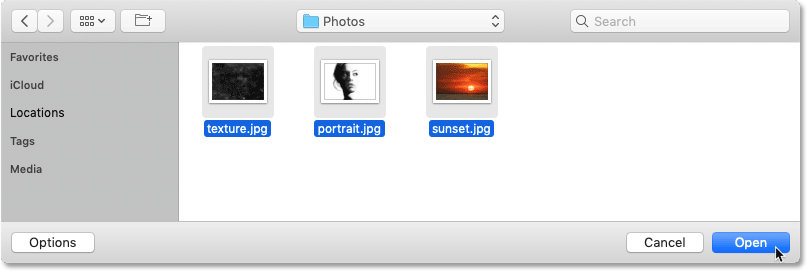
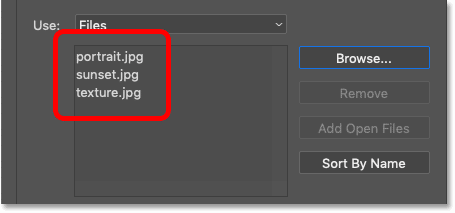
Then navigate to the folder that holds your images and choose the files you demand. In my case, I'll select all iii images in the binder.
Observe the names of my images. We have "texture.jpg", "portrait.jpg" and "sunset.jpg". Photoshop will use these names when naming the layers, so it'due south a skillful idea to rename your files first.
Once you have selected the images, click Open:

Selecting the images to load into Photoshop.
And dorsum in the Load Layers dialog box, the name of each file appears in the list:

The names of the images that will be loaded into Photoshop.
How to remove an image
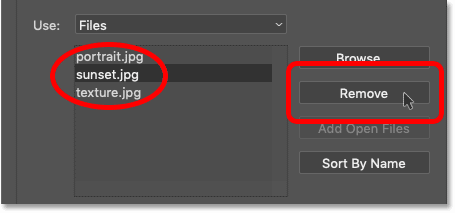
If you selected an epitome by mistake and need to remove it, click on its name in the list and then click the Remove push:

Yous can remove any images you don't need.
Stride 3: Click OK
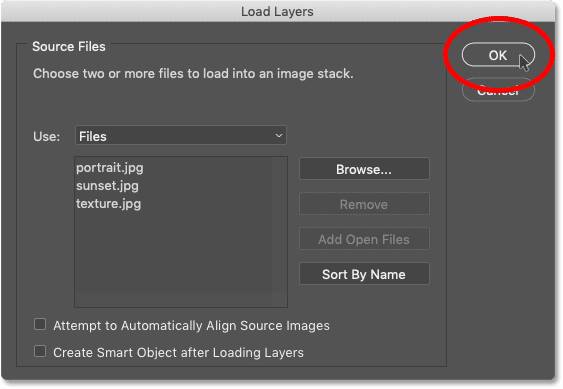
Get out the ii options at the bottom of the dialog box ("Endeavour to Automatically Align Source Images" and "Create Smart Object after Loading Layers") unchecked.
Then click OK to load your images:

Clicking OK to load the files.
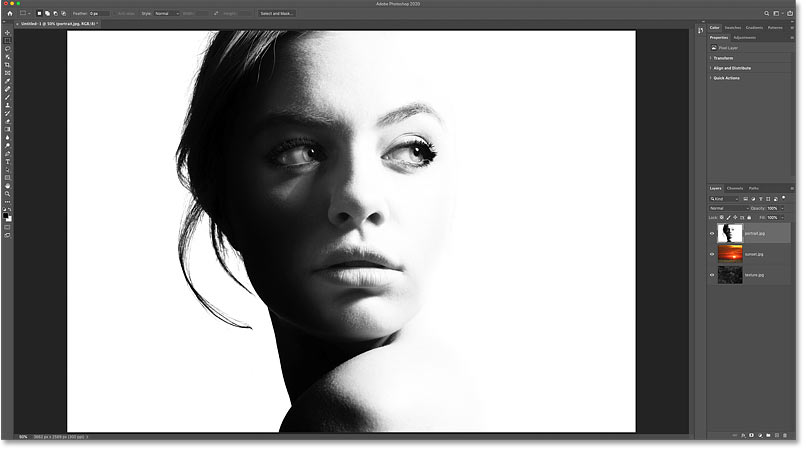
Photoshop creates a new document, and subsequently a few seconds, the images are placed into information technology:

A new Photoshop document is created.
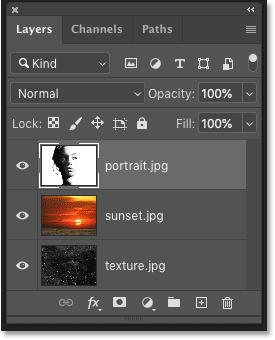
And in the Layers panel, each of your selected images appears on its own layer, with each layer named after the proper noun of the file:

The Layers console showing each prototype on its own layer.
Yous can plow each layer on or off by clicking its visibility icon:
Apply the visibility icons to show or hide layers.
How to identify an image into a Photoshop document
So that's how to create a new Photoshop certificate and load multiple images into it. Now permit's larn how to add more images to the document using the Identify Embedded command.
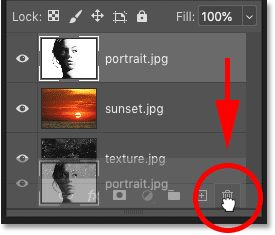
In the Layers console, I'll delete my "portrait" layer by dragging it downwards onto the trash bin:

Deleting i of the layers.
Step one: Cull "Identify Embedded"
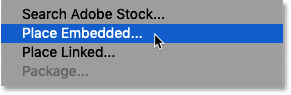
To add a new image to your document, go upward to the File menu and choose Place Embedded.
There is also a similar command chosen Place Linked which will only link to the file on your computer. But to load the image directly into your certificate, choose Place Embedded:

Going to File > Place Embedded.
Step 2: Select your epitome
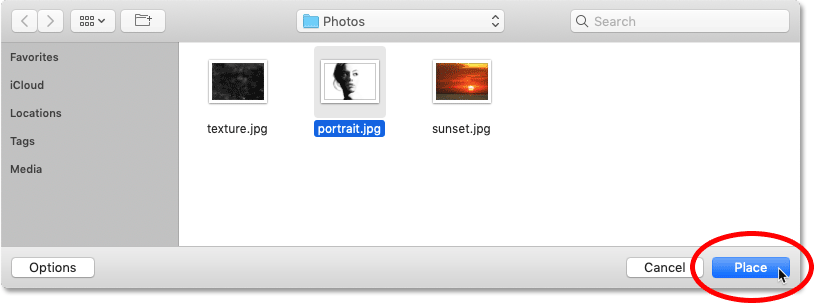
Select the epitome you desire to add to the document and so click Place.
I'll choose my portrait image:

Selecting the image to place into the certificate.
Step three: Take and close Free Transform
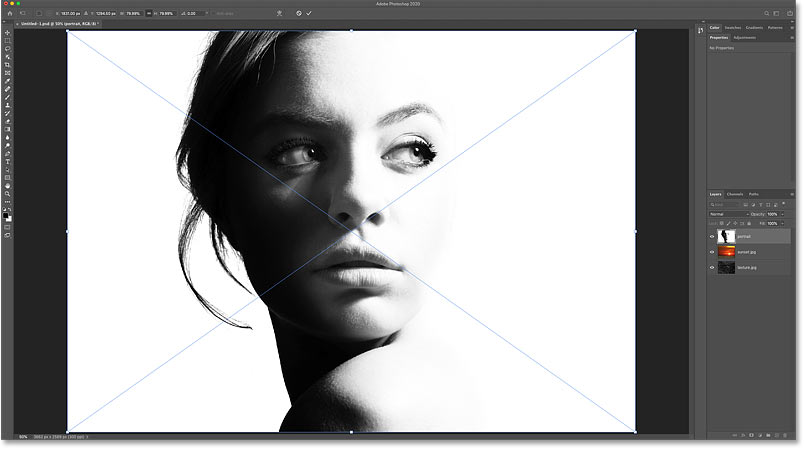
Now earlier Photoshop places the image, it first opens the Free Transform command then you lot can resize the image if needed:

Photoshop opens Complimentary Transform before placing the image into the document.
But in nigh cases, y'all can just click the checkmark in the Options Bar to accept the current size and shut Free Transform. You can likewise press the Enter (Win) / Render (Mac) key on your keyboard:

Clicking the checkmark.
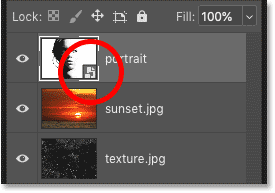
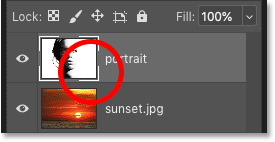
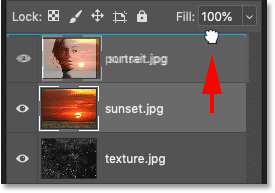
The prototype is placed equally a smart object
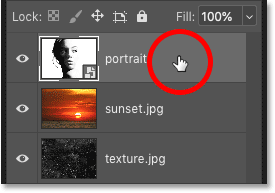
Photoshop places the paradigm into the document. But notice in the Layers panel that the image appears non every bit a normal layer but as a smart object, indicated past the icon in the lower right of the thumbnail:

Photoshop places the epitome as a smart object.
Smart objects are very powerful. But they also have limitations, and the biggest 1 is that a smart object is not directly editable.
For case, I'll select the Rectangular Marquee Tool from the toolbar:

Selecting the Rectangular Marquee Tool.
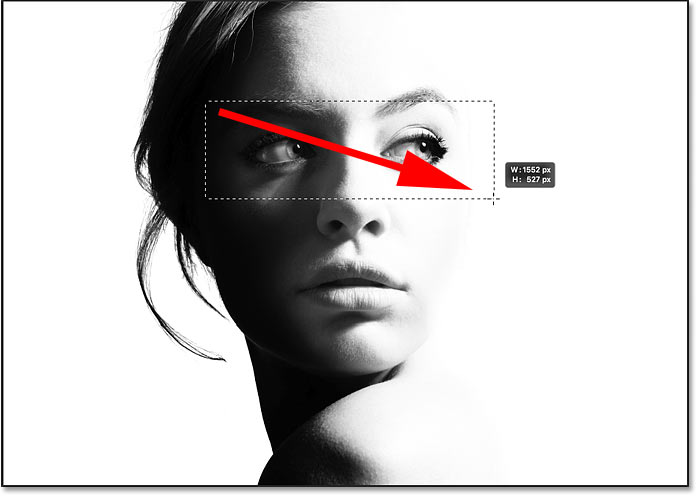
And and so I'll drag out a option effectually the woman's optics:

Selecting part of the smart object.
Related: How to use the new Object Selection Tool in Photoshop CC 2020
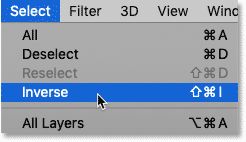
I'll invert the selection past going up to the Select carte and choosing Inverse:

Going to Select > Changed.
And and then I'll delete everything around my initial selection by pressing the Backspace (Win) / Delete (Mac) key on my keyboard.
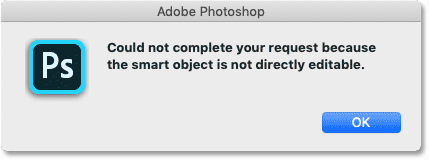
Only instead of deleting part of the image, Photoshop displays a warning that information technology could not complete my asking because the smart object is not directly editable. I'll click OK to shut it:

Photoshop could not edit the smart object.
Related: Learn how to edit smart objects!
How to convert a smart object to a normal layer
So depending on what you'll be doing with the image, a smart object may not be what you want. In that example, yous'll demand to convert the smart object back into a normal layer later you've placed it into your document.
To do that, right-click (Win) / Control-click (Mac) anywhere in the empty greyness surface area abreast the smart object's name:

Correct-clicking (Win) / Control-clicking (Mac) in the empty area.
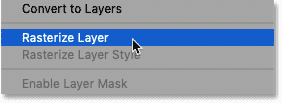
And so cull Rasterize Layer from the menu:

Choosing the Rasterize Layer command.
The smart object icon disappears from the thumbnail, and nosotros now have a normal pixel layer:

The smart object has been converted to a pixel layer.
If I press Backspace (Win) / Delete (Mac) on my keyboard, this time Photoshop deletes the choice as expected:
The selection was deleted after converting the smart object to a pixel layer.
How to make placing images into Photoshop faster
So now that nosotros know how to place an image into a document, let's look at a few options in Photoshop's Preferences that can help you lot place images even faster.
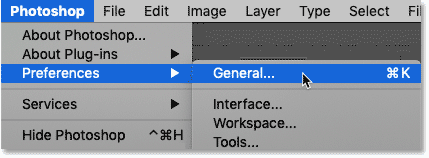
To open the Preferences on a Windows PC, become up to the Edit menu. On a Mac, go up to the Photoshop menu. From in that location, choose Preferences and so General:

Opening Photoshop's Full general Preferences.
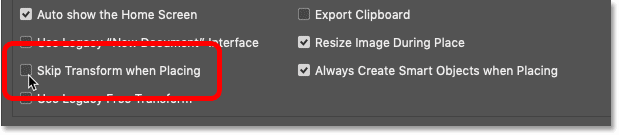
Skip Transform when Placing
To prevent Photoshop from opening Free Transform every time you place an image, turn on the Skip Transform when Placing option:

The "Skip Transform when Placing" option.
Always Create Smart Objects when Placing
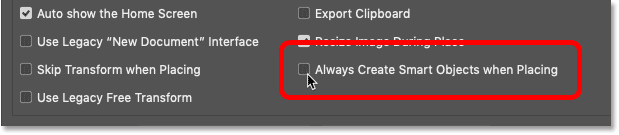
To cease Photoshop from automatically converting images into smart objects, turn off E'er Create Smart Objects when Placing. Y'all tin can e'er catechumen a layer to smart object yourself when yous need to:

The "Always Create Smart Objects when Placing" option.
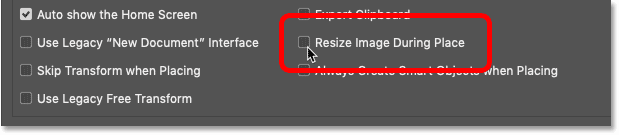
Resize Prototype During Identify
And this third selection won't speed things up but it'southward definitely worth looking at. By default, if you lot place an image into a document and the image is larger than the sail size, Photoshop will automatically resize the prototype to fit the canvas. In other words, it will make your image smaller.
If that's non what you want, and you would rather resize images yourself using Free Transform, then uncheck Resize Prototype During Identify. When you're done, click OK to close the Preferences dialog box:

The "Resize Paradigm During Place" selection.
Bonus: Blending the layers to create a double exposure
So we've learned how to load multiple images at once into a Photoshop document using the Load Files into Stack command, and how to add more images using the Identify Embedded control. I'll terminate off this tutorial by rapidly blending my three images together to create a elementary double exposure effect.
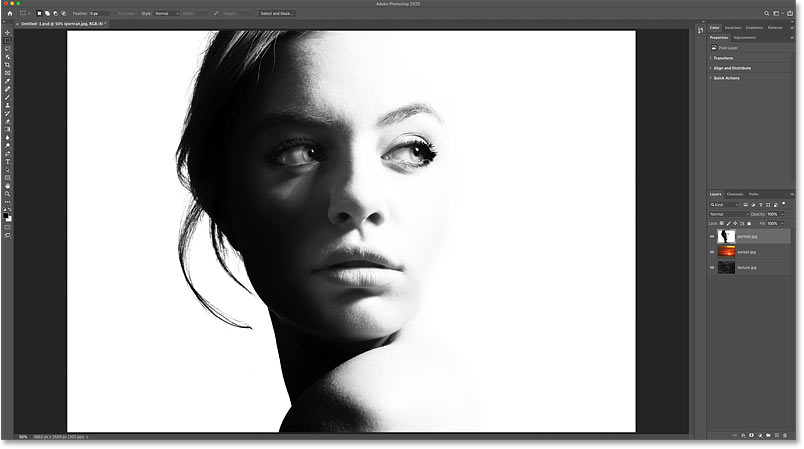
I'chiliad starting with my portrait image at the top of the layer stack, which makes it the image that's visible in the document:

The portrait image. Credit: Adobe Stock.
Moving the sunset layer above the portrait
In the Layers panel, I'll click on my dusk layer and drag it to a higher place the portrait layer:

Dragging the dusk higher up the portrait.
And now my dusk image is visible:

The sunset paradigm. Credit: Adobe Stock.
Changing the blend style
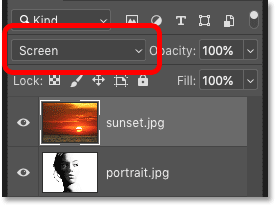
To alloy the sunset in with the portrait, I'll modify the blend mode of the sunset layer from Normal to Screen:

Changing the layer's alloy way to Screen.
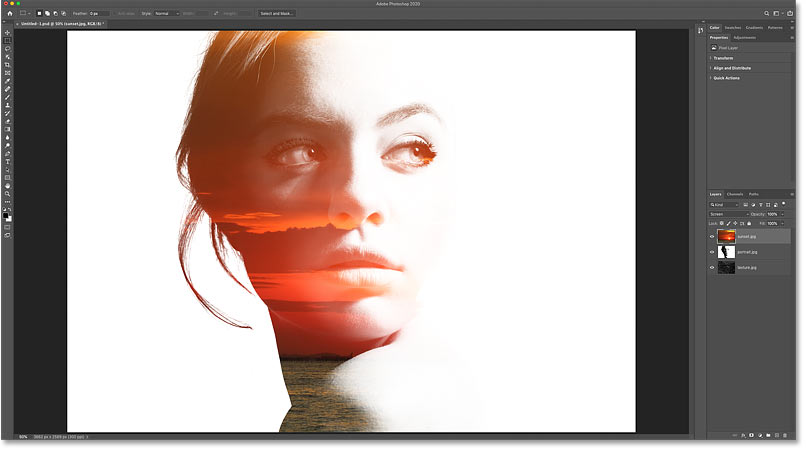
The Screen blend fashion keeps the white areas of the portrait visible and reveals the sunset in the darker areas:

The result after changing the blend style of the sunset layer to Screen.
Moving the texture layer above the sunset
Next, I'll drag my texture layer to a higher place the sunset layer:

Dragging the texture layer to the top of the stack.
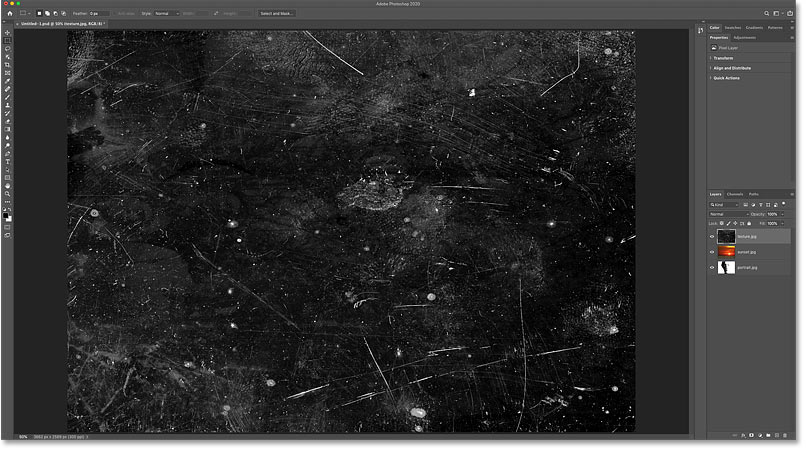
And now the texture image is visible:

The texture prototype. Credit: Adobe Stock.
Changing the blend mode and layer opacity
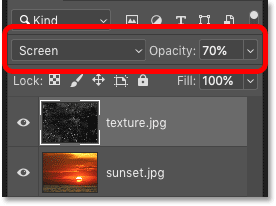
To hibernate the dark areas of the texture and keep only the lighter areas, I'll change its blend mode to Screen.
I'll also lower the layer's Opacity downwards to around 70%:

Irresolute the blend mode and lowering the opacity of the texture.
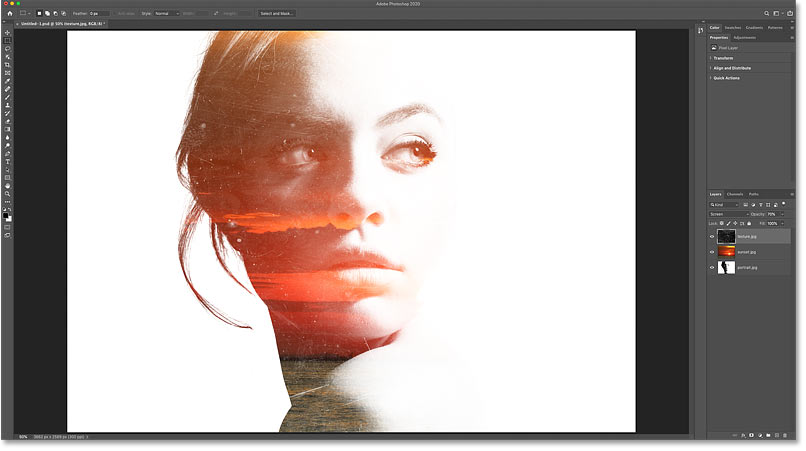
And hither'due south the event with the texture now composite into the event:

The result after changing the blend fashion of the sunset layer to Screen.
Related: Learn three piece of cake ways to blend images in Photoshop!
Merging the layers onto a new layer
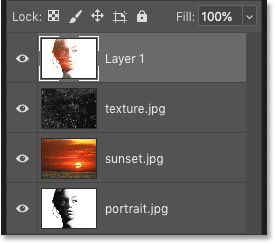
Finally, to add together a scrap more than contrast to the effect, I'll merge all three layers onto a new layer above them by pressing Shift+Ctrl+Alt+Eastward on a Windows PC, or Shift+Command+Option+Eastward on a Mac:

Merging the existing layers onto a new layer.
Learn more: The essential Photoshop layers power shortcuts!
Increasing the dissimilarity
And and so to increase the dissimilarity, I'll get up to the Paradigm bill of fare and I'll choose Automobile Contrast:

Going to Image > Auto Contrast.
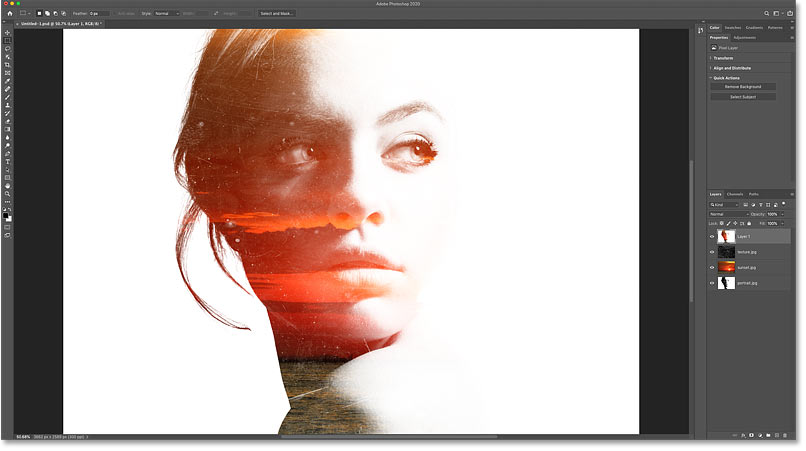
And here is my concluding result:

The final double exposure outcome.
And in that location we have it! Check out my Layers Learning Guide to learn more near layers, or our Photoshop Basics or Photo Effects section for more tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/open-multiple-images-as-layers-in-photoshop/
Posted by: bolandchemb1959.blogspot.com

0 Response to "How To Add Multiple Photos To Photoshop Cc"
Post a Comment