How To Ad A File Upload Option In Ninja Form Builder
The File Uploads add-on needs to exist installed and activated to see the features mentioned in this this documentation.
- Adding and configuring a File Upload option for your users
- Attaching an uploaded file to an email
- Saving uploaded files to Dropbox, Google Drive, or Amazon S3
- File Uploads General Settings
- Advanced functionality
Adding a File Upload option to your form
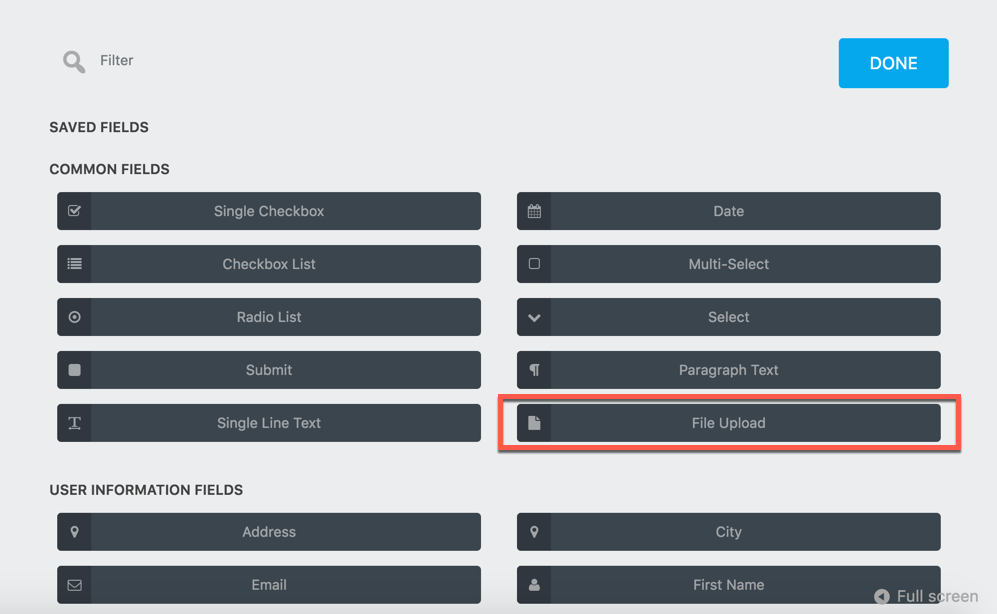
A File Uploads field tin can be added to the form by clicking on the Add together Field Button on the bottom correct, then choosing the File Upload field from the list.


Configuring your File Upload field
Click on the File Upload field to open its settings window.
d

General Settings
Label
The name of the field as displayed to your users.
Required Field
If enabled, this field must exist completed before the course can be submitted.
Salvage to Server
Enabled by default, this option will relieve an uploaded file to your server when the form is submitted.
Rename Uploaded File
If yous want the file to retain the name your user gave it, leave this blank. If you adopt your ain naming convention, you tin enter information technology hither using the merge tag button.

There is a {file:extension} merge tag, just that doesn't have to be added to the end of the setting every bit it volition be added automatically.
The {file:name} and {file:extension} merge tags are only used the field settings and can't be used in deportment or other places. Yous can also create directories using / in the name.
The quondam style "shortcodes" are still supported for renaming and can exist mixed with merge tags. These shortcodes tin can exist found in the expandable section immediately beneath:
Renaming Conventions
%filename% – The file's original filename, with any special characters removed.
%formtitle% – The title of the current form, with whatsoever special characters removed.
%username% – The WordPress username for the user, if they are logged in.
%userid% – The WordPress ID (int) for the user, if they are logged in.
%displayname% – The WordPress displayname for the user, if they are logged in.
%lastname% – The WordPress lastname for the user, if they are logged in.
%firstname% – The WordPress firstname for the user, if they are logged in.
%date% – Today'due south date in yyyy-mm-dd format.
%month% – Today's month in mm format.
%day% – Today'southward solar day in dd format.
%twelvemonth% – Today'due south yr in yyyy format.
Save to Media Library
If this setting is enabled, the File Upload will be saved to the server'south Media Library.
You can retrieve data about the attachment created in the media library using the following merge tags:
{field:my_field_key:attachment_id} – the ID of the attachment
{field:my_field_key:attachment_url} – the URL of the attachment
{field:my_field_key:attachment_embed} – an HTML image of the attachment
Restrictions Settings

File Limit
Use this option to conform the number of files that be uploaded from this File Upload field.
Maximum File Size
Set the maximum size of the file that can be uploaded here. This setting defaults to MB. Your server also likely has a maximum file size limit, so if you set something here and users still cannot upload files of that size, contact your host to have the server file size limit increased.
Minimum File Size
Set the minimum size of the file that tin be uploaded here. This setting defaults to MB
Immune File Types
This setting creates a whitelist of the types of files that tin can be uploaded by file extension (i.due east. .pdf, .jpg, .png, .xls, etc). With information entered into this setting, users will be able to upload files of that type just.
Display Settings

Description
Any text entered here will appear between the label and the field.
Select File Button Text
By default, the text that appears on the File Uploads push when viewing the course will read "Select Files". That can exist changed to whatever y'all like hither.
Evidence Advanced Features
To see these features, you will need to enable Developer Way in Ninja Forms' settings.
Display Settings
Custom Grade Names
- Container: Text entered hither applies a custom HTML course to this field's wrapper
- Element: Text entered here applies a custom HTML course to this field'southward chemical element
Help Text
Entering text here will display an informational icon next to the field label. When a user hovers over it, a small window will appear containing this text.
Advanced Settings
Label Position
Changes the orientation of the field characterization relative to the field element (higher up, below, left, right, hidden)
Administration Settings
Field Key
A unique programmatic cardinal that can be used to place and target your field for custom development. Ane is generated for each field automatically, and this is what yous see pre-populated in the setting. It can be changed, though doing so will not update it in anything you've already written.
[Leap to peak]
Attaching an uploaded file to an electronic mail
This tin be accomplished in two ways, the first method via merge tag, which will and so create a link to the file(due south) uploaded in the received email.
Sending a download link with the email
- From the Emails and Deportment tab, edit the email activity by clicking on the action'south gear symbol. From here, click the merge tag button located in the E-mail Message line, shown beneath.


Attaching the file(s) to the email
The second method will attach the file(s) itself to the email itself.
- From the Emails and Actions tab, edit the email activeness past clicking on the action's gear symbol.
- From the pull out drawer, scroll downward to the Avant-garde tab and click to drop down.
- So activate (click) the Attach File Uploads toggle.

[Jump to acme]
Saving uploaded files to Dropbox, Google Drive, or Amazon S3
This process requires 2 steps: 1) adjusting plugin settings and 2) adjusting form settings
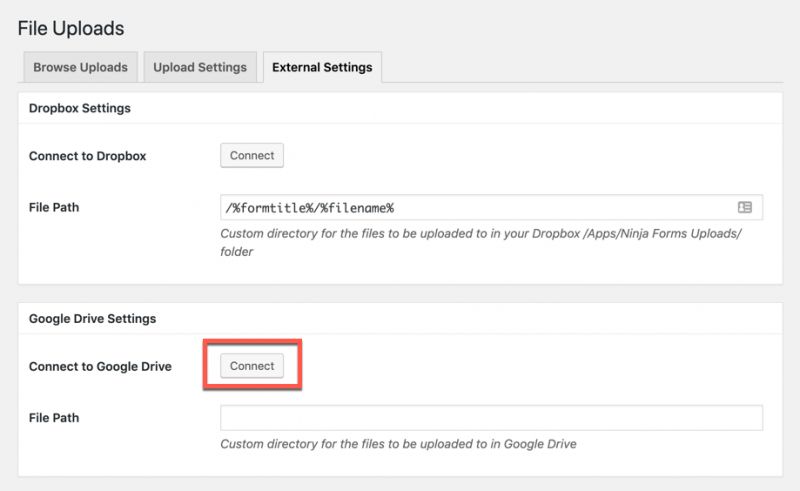
1. Setup your plugin settings to send uploaded files to an external service
2. Setup your form to send uploaded files to an external service
Now that you have your plugin configured to ship to either Dropbox or Amazon S3 (step 1), you demand to add and configure an External File Upload activeness on the form itself. Open your course and navigate to the Emails & Deportment tab, then click the blue circle/+ in the lesser right corner to add a new action.

Under the External File Upload Action, yous can choose the service you lot would similar the files from your grade to relieve to.

[Jump to elevation]
File Uploads Full general Settings
Admission these settings in your WordPress dashboard under Ninja Forms > File Uploads.
Browser Uploads

This tab allows you to view or delete all uploaded files that take been saved to your server. You can sort past form or by engagement.
Upload Settings

- Max File Size (in MB) – The Max File Upload size immune per form.
- File upload error message – The Error Message that the user receives when the Max File Size is met.
- Custom Directory – Is used to create dynamic directories.
If you lot migrate from another server and the File Uploads path is pointing to the older server location, you lot can conciliate and so reactivate your File Uploads and Ninja Forms plugins to reset the file path.
Avant-garde Functionality
Please note that modifying your add-on with custom code is outside the scope of back up that we are able to provide. However, this section provides solutions to highly specific utilise cases of File Uploads that may come in handy if you find yourself needing them!
Sending a directly link to the public URL of a file uploaded to External Services
To enable a straight link to the public URL for the uploaded file on Dropbox, Google Drive, or Amazon S3, turn on 'Utilize Public URL' setting in Ninja Forms > File Uploads > External Settings

Allowing file types in File Uploads that are not normally allowed by WordPress
For security purposes, File Uploads merely allows the upload of file types that WordPress allows. Even so, this list of file types tin exist amended with the 'ninja_forms_upload_mime_types_whitelist' filter.
If Allowed File Type is Setup If Allowed File Blazon is non Setup
Add to functions.php
add_filter( 'ninja_forms_upload_mime_types_whitelist', 'my_ninja_forms_upload_mime_types_whitelist' );
function my_ninja_forms_upload_mime_types_whitelist( $types ) {
//$types['esx'] = 'application/octet-stream';
render $types;
}
add_filter( 'ninja_forms_upload_check_mime_types_whitelist', '__return_false' );
Re-create & paste both the function and the filter if you prepare up the allowed file types – File Uploads > Restrictions > Allow File Types – within the File Uploads field of your form.
Include add_filter( 'ninja_forms_upload_mime_types_whitelist', 'my_ninja_forms_upload_mime_types_whitelist' );
function my_ninja_forms_upload_mime_types_whitelist( $types ) {
return $types;
}
Note: The WordPress uploads folder is attainable by default on WordPress installations. To limit access to the WordPress Uploads folder, you may want to utilize an .htaccess file.
File Upload Add-on Tutorials!
Source: https://ninjaforms.com/docs/file-uploads/
Posted by: bolandchemb1959.blogspot.com




0 Response to "How To Ad A File Upload Option In Ninja Form Builder"
Post a Comment