How To Create A Website Where Users Can Upload Photos
Want to let your website visitors upload images to your WordPress site? Using a simple course makes this like shooting fish in a barrel for your users without giving them admission to log in.
In this article, we'll prove you lot how to let users to upload images to your WordPress site quickly and easily.
Create Your WordPress Prototype Upload Grade At present
Can Users Upload to WordPress?
Yeah, users can upload different types of files to WordPress sites. For instance, you lot tin can use WPForms equally an image uploader plugin since information technology allows file types similar images, sound, video, and documents to be uploaded with a unmarried click.
You tin can even view these uploads as attachments within your WPForms entry management screen.
Why Allow Users to Upload an Epitome?
You might wonder when it makes sense to let your website visitors to upload prototype files to your site.
WPForms is the best WordPress Form Builder plugin. Get it for free!
Inserting images into a class is not but easy, but it tin can also be really helpful. Here are just a few means your WordPress contributor can employ an image upload class:
- To add images to their profile photos
- Adding images to their guest blog post submissions
- Adding an paradigm to a custom society form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you can probably think of quite a few more reasons to employ an image uploader for WordPress!
Having an paradigm upload form saves you lot time since yous don't have to upload the user's images yourself. It also helps to keep your site secure, because you don't have to give all your users access to log in to your site if they want to upload images.
So, permit's see how to let users to upload images to your WordPress website.
How to Allow Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. We can use information technology as a WordPress image upload plugin using its simple drag-and-drop functionality without touching whatever lawmaking.
Cheque out the video to a higher place or read ahead to notice out exactly how you can accept a user submitted image using WPForms step by step.
Step 1: Create an Prototype Upload Grade in WordPress
The first thing you lot need to do is install and activate the WPForms plugin. Here'south a step-by-stride guide on how to install a WordPress plugin.
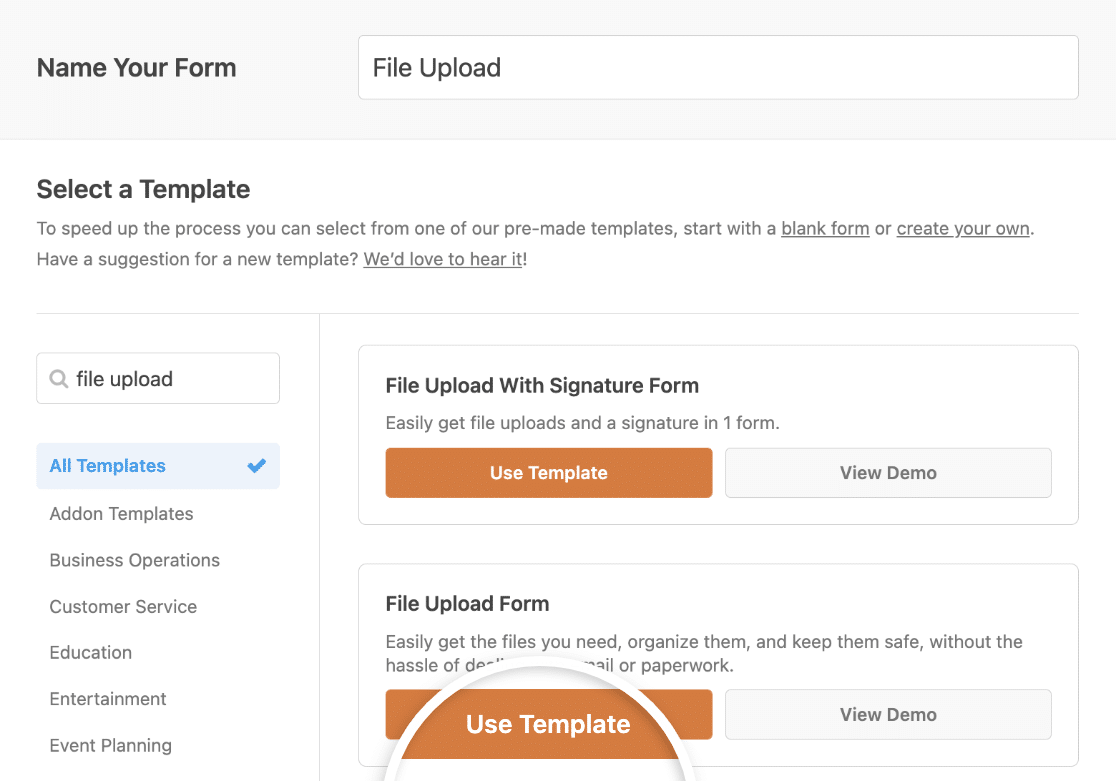
Side by side, you'll need to create a new course. Go toWPForms » Add together New in your WordPress carte.

Then you can name your class and pick a template if you desire to. WPForms has a File Upload Grade template that comes with all the required fields and settings to let visitors to upload files to your website.

Plus, you can create the post-obit types of forms using our gallery of 300+ pre-made forms:
- Accident study form
- Contest entry form that requires prototype submissions to enter
- Employee Information forms and then yous can create employee identification badges
- Pupil enrollment form
- Recipe catalog course
- Schoolhouse ID registration form
- Back up ticket form for accepting user uploaded images and screenshots of issues
- Order course that lets users upload images for custom products and accepts payments with Authorize.Net, Stripe, Square, or PayPal
- And many more
If you want to see the file upload course template in action, caput over and check out our sample file upload form demo.
Whether you build your file upload form from scratch or employ a template, make sure to include i of the following fields:
- File Upload : This field volition add together a simple file uploader to your form so you can allow visitors to upload files to your website. You can bank check out our tutorial on how to create a file upload course every bit an example to get started. For more information, bank check out our consummate guide to the File Upload field.
- Rich Text: If you're using WPForms as an prototype upload plugin for guest or sponsored posts, you can let users add their images right to their mail service content with the Rich Text field. For more than information, see our consummate guide to the Rich Text field.
Yous can also add together additional fields to your form by dragging them from the left-paw panel to the right-hand console.
Then, click on the field to make any changes. You can besides click on a form field and drag information technology to rearrange the club on your prototype upload course.
Step 2: Edit Your File Upload Field Options
WPForms lets you save file uploads from your forms in your WordPress Media Library if you want to. To set this upwardly, click on your File Upload field to see its options in the left panel.
Then click on theAdvanced tab.

If you lot want to shop uploaded images in your Media Library, turn on theStore file in WordPress Media Library option.

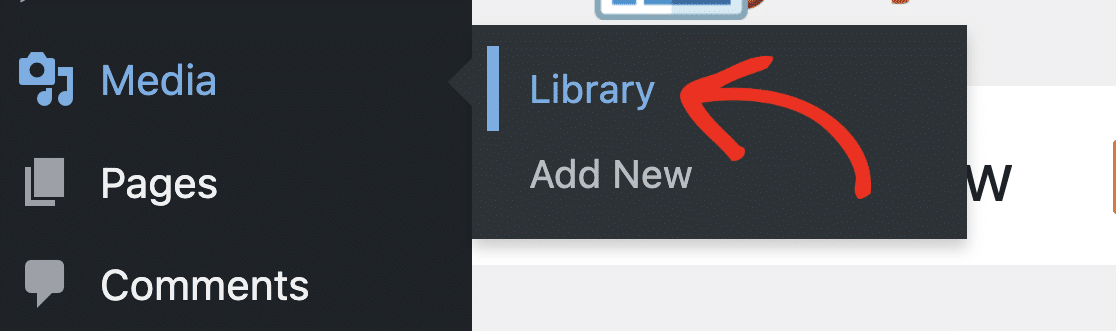
This way you can access images users submit from the Media » Library menu in your WordPress dashboard.

In one case images are in the Media Library, y'all can display them on your site!
If you're using the Rich Text field to permit users upload images to your WordPress site, you lot'll first need to open its field options and turn on theAllow Media Uploads option.

Then you tin can turn on the Store file in WordPress Media Library option as well if you want.
Proceed in listen, you can have lots of dissimilar file types through your forms.
WPForms makes uploading images easy for your site visitors…whether they want to upload all kinds of file types to your contact forms, including just not limited to:
- Documents (.medico, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can exist uploaded are limited. Here's how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If you lot'd similar to increase the maximum upload image size for your site, y'all'll need to reach out to your WordPress hosting provider to find out if information technology's possible. Sometimes things like a full-size epitome tin can be really huge. For more details, cheque out this tutorial on increasing the maximum file upload size in WordPress.
When your form looks the style you desire it to, click Salve.
Step 3: Customize Your Prototype Upload Form Settings
In one case your form is to your liking, go to Settings » General.

Here you tin configure:
- Form Name— Alter the name of your form here if you'd like.
- Form Clarification — Requite your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Submit Button Processing Text — Change the text that will be visible while your form is being submitted.
- Enable anti-spam protection — Terminate contact course spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
In that location are besides advanced settings you tin customize:
- Grade CSS Classes — Add custom CSS to your form.
- Submit Button CSS Form — Add CSS to your submit push.
- Enable Dynamic Fields Population — You tin can use this setting to auto-make full some fields in your course.
- Enable AJAX form submission —Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — Y'all can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Cheque out our pace-by-footstep instructions on how to add together a GDPR agreement field to your class.
Save your grade again once your settings look right.
Step 4: Configure Your Form Notifications
You tin can send a notification email whenever someone submits this form on your website.

Unless you lot disable this feature, whenever someone submits an uploaded epitome, you'll get a notification near it.
If you utilize Smart Tags, you can as well send a notification to the site visitor when they fill out the form, letting them know y'all received their image, and yous'll be in contact shortly.
And what'south actually cool is that since file attachments can oft injure e-mail deliverability, WPForms doesn't attach your users' files in notification emails. Instead, we send the file uploads via email an image link.

This assures people their form has gone through. For help with this step, check out our documentation on how to set up course notifications in WordPress.
WPForms also lets yous notify others when a form is submitted on your site. For help doing this, check out our pace-by-stride tutorial on how to send multiple course notifications in WordPress.
Lastly, if y'all desire to keep the branding of your emails consequent for your modest business, yous can cheque out this guide on calculation a custom header to your electronic mail template.
Step 5: Configure Your Form Confirmations
Course confirmations are messages that brandish in one case someone submits their responses to your class.
They permit people know that you've processed their form and offering you the chance to let them know what steps they must accept next.
WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your grade, a elementary message will announced, letting them know their form was processed. Check out some great success messages to assist heave user engagement.
- Show Folio: This confirmation type volition take users to a specific web folio on your site thanking them for submitting the form or send them to another page where they can admission other information. For help to practise this, cheque out our tutorial on redirecting customers to a Thank you folio. Besides, be sure to bank check out our commodity on creating constructive Give thanks You pages.
- Become to URL (Redirect): This option is for when you want to send site visitors to a different website.
Hither's how to set up a elementary class confirmation in WPForms so you can customize the message people will see when they upload an image to your WordPress site.
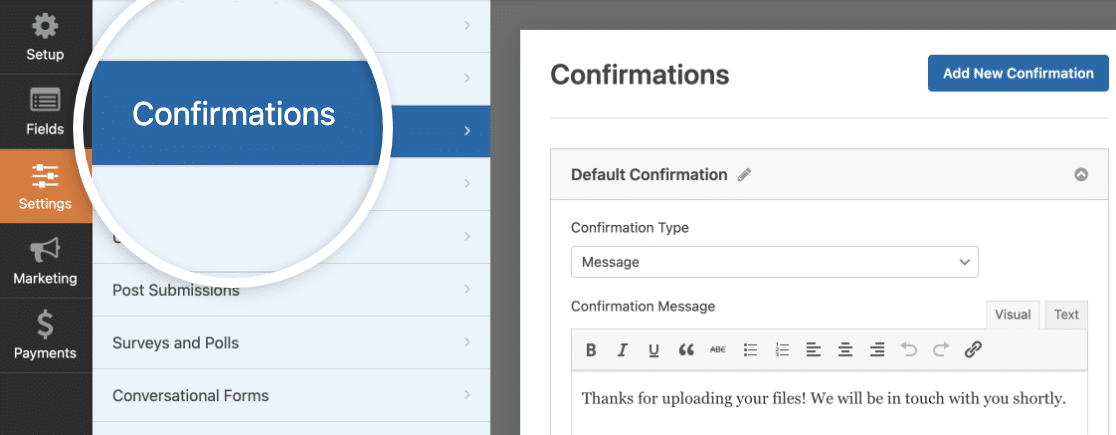
To start, click on the Confirmations tab in the Form Editor under Settings. Then customize the confirmation bulletin to your liking and click Save.

For assist with other confirmation types, see our documentation on setting upward form confirmations.
Step six: Publish Your WordPress Image Upload Grade
Now that you've built your form, yous'll need to add it to your WordPress website to become your file uploader up and ready.
WPForms allows you to add together your forms to lots of locations on your website, including your WordPress weblog posts, WordPress pages, and fifty-fifty sidebar widgets.
To begin, create a new page or mail service in WordPress, or get to the update settings on an existing i. Afterward that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget will appear inside your block. Click on the WPForms dropdown and selection your file upload form to insert information technology into your page.

The form will at present show up, and you tin can check to brand sure yous similar the fashion it looks. So publish or update your form so it appears on your website.
Now, publish your post or page and then your WordPress upload form appears on your website.

Ok, now that you're getting images from users on your forms, allow's check out how to meet those files.
Step vii: View the Uploaded Files
Want to see your class entries and the uploaded files from users? You lot tin can view, search for, filter, print, and delete any of the entries. Do you desire to permit only logged-in users to upload images to your site? Check out the Form Locker addon.
To come across the entries, head to your WordPress dashboard and click on WPForms » Entries. Then you'll see the Entries screen that shows you all your forms. Click on your file upload form to run across its submissions and hit Viewto encounter details about a specific entry.

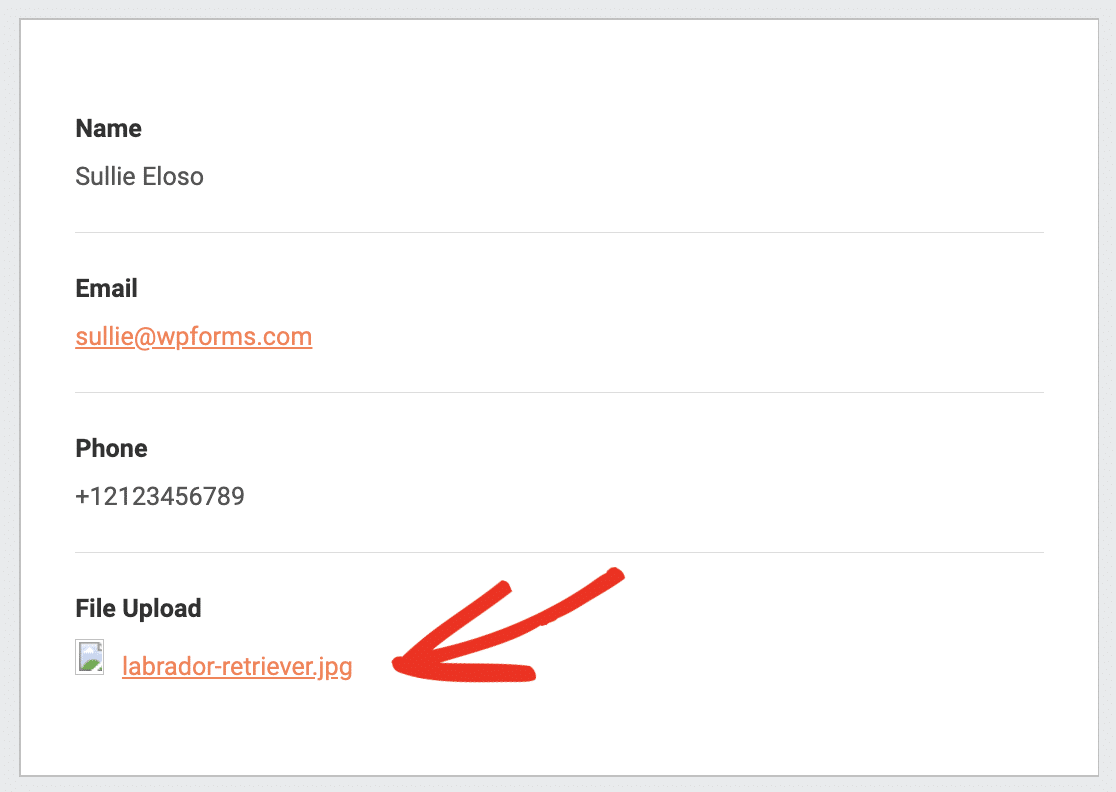
Now that you're inside the entry, you'll be able to come across the file name, plus click on it to view and/or download information technology.

Bank check out this complete guide to form entries if you lot'd like to learn even more than.
And there you have information technology! You now know how to allow users upload images to your WordPress site.
Click Hither to Create an Epitome Upload Form Now
Side by side, Let Users Submit Web log Posts
Want your users to exist able to submit a whole blog post, instead of just an paradigm? Cheque out our guide on how to allow users to submit web log posts.
And then, what are yous waiting for? Get started with the most powerful WordPress forms plugin today. WPForms Pro comes with a costless file upload grade template and a xiv-day money-back guarantee!
And don't forget, if y'all like this commodity, then please follow us on Facebook and Twitter.
How To Create A Website Where Users Can Upload Photos,
Source: https://wpforms.com/users-submit-images-to-wordpress/
Posted by: bolandchemb1959.blogspot.com



0 Response to "How To Create A Website Where Users Can Upload Photos"
Post a Comment